|
200
|
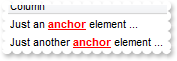
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

With Tree1
.FormatAnchor(True) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
.Columns.Add "Column"
With .Items
.CellCaptionFormat(.AddItem("Just an <a1>anchor</a> element ..."),0) = exHTML
End With
With .Items
.CellCaptionFormat(.AddItem("Just another <a2>anchor</a> element ..."),0) = exHTML
End With
End With
|
|
199
|
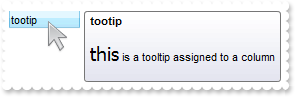
Can I change the font for the tooltip

With Tree1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
End With
|
|
198
|
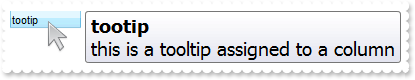
Can I change the font for the tooltip

With Tree1
.ToolTipDelay = 1
With .ToolTipFont
.Name = "Tahoma"
.Size = 14
End With
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
197
|
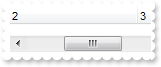
Can I change the order of the buttons in the scroll bar

With Tree1
.ScrollOrderParts(exHScroll) = "t,l,r"
.ScrollOrderParts(exVScroll) = "t,l,r"
.ScrollBars = exDisableBoth
End With
|
|
196
|
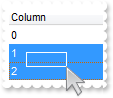
The thumb size seems to be very small. Can I make it bigger

With Tree1
.ColumnAutoResize = False
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
.ScrollThumbSize(exHScroll) = 64
End With
|
|
195
|
How can I display my text on the scroll bar, using a different font

With Tree1
.ScrollPartCaption(exHScroll,exThumbPart) = "This is <s><font Tahoma;12> just </font></s> text"
.ColumnAutoResize = False
.ScrollHeight = 20
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
194
|
How can I display my text on the scroll bar, using a different font

With Tree1
.ScrollPartCaption(exHScroll,exThumbPart) = "This is just a text"
.ScrollFont(exHScroll).Size = 12
.ColumnAutoResize = False
.ScrollHeight = 20
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
193
|
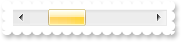
How can I display my text on the scroll bar

With Tree1
.ScrollPartCaption(exHScroll,exThumbPart) = "this is just a text"
.ColumnAutoResize = False
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
192
|
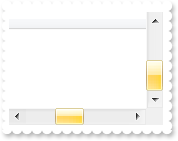
How do I enlarge or change the size of the control's scrollbars

With Tree1
.ScrollHeight = 18
.ScrollWidth = 18
.ScrollButtonWidth = 18
.ScrollButtonHeight = 18
.ScrollBars = exDisableBoth
End With
|
|
191
|
How do I assign a tooltip to a scrollbar

With Tree1
.ScrollToolTip(exHScroll) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
.ColumnAutoResize = False
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
190
|
How do I assign an icon to the button in the scrollbar

With Tree1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.ScrollPartVisible(exHScroll,exLeftB1Part) = True
.ScrollPartCaption(exHScroll,exLeftB1Part) = "<img>1</img>"
.ScrollHeight = 18
.ScrollButtonWidth = 18
.ScrollBars = exDisableNoHorizontal
End With
|
|
189
|
I need to add a button in the scroll bar. Is this possible

With Tree1
.ScrollPartVisible(exHScroll,exLeftB1Part) = True
.ScrollPartCaption(exHScroll,exLeftB1Part) = "1"
.ScrollBars = exDisableNoHorizontal
End With
|
|
188
|
Can I display an additional buttons in the scroll bar

With Tree1
.ScrollPartVisible(exHScroll,exLeftB1Part) = True
.ScrollPartVisible(exHScroll,exLeftB2Part) = True
.ScrollPartVisible(exHScroll,exRightB6Part) = True
.ScrollPartVisible(exHScroll,exRightB5Part) = True
.ScrollBars = exDisableNoHorizontal
End With
|
|
187
|
Can I display the picture aligned to the right, while the text aligned to the left

With Tree1
.DefaultItemHeight = 48
.Columns.Add "C1"
With .Items
s = .SplitCell(.AddItem("Text"),0)
.CellPicture(,s) = Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.CellHAlignment(,s) = RightAlignment
End With
End With
|
|
186
|
How can I display a custom size picture to a cell or item

With Tree1
.DefaultItemHeight = 48
.Columns.Add "C1"
With .Items
.CellPicture(.AddItem("Text"),0) = Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
End With
End With
|
|
185
|
How can I display a multiple pictures to a cell or item

With Tree1
.DefaultItemHeight = 48
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.Columns.Add "C1"
With .Items
.CellCaptionFormat(.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = exHTML
End With
End With
|
|
184
|
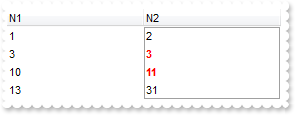
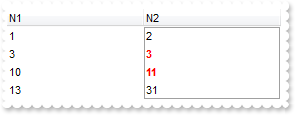
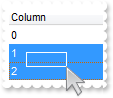
How do I change the column's foreground color for numbers between an interval - Range

With Tree1
With .ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
.Bold = True
.ForeColor = RGB(255,0,0)
.ApplyTo = &H1
End With
.Columns.Add "N1"
.Columns.Add "N2"
With .Items
.CellCaption(.AddItem(1),1) = 2
End With
With .Items
.CellCaption(.AddItem(3),1) = 3
End With
With .Items
.CellCaption(.AddItem(10),1) = 11
End With
With .Items
.CellCaption(.AddItem(13),1) = 31
End With
.SearchColumnIndex = 1
End With
|
|
183
|
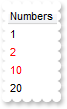
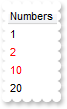
How do I change the item's foreground color for numbers between an interval - Range

With Tree1
.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = RGB(255,0,0)
.Columns.Add "Numbers"
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 10
.Items.AddItem 20
End With
|
|
182
|
How do I change the item's background color for numbers less than a value

With Tree1
.ConditionalFormats.Add("%0 < 10").BackColor = RGB(255,0,0)
.Columns.Add "Numbers"
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 10
.Items.AddItem 20
End With
|
|
181
|
How do I underline the numbers greater than a value

With Tree1
.ConditionalFormats.Add("%0 >= 10").Underline = True
.Columns.Add "Numbers"
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 10
.Items.AddItem 20
End With
|
|
180
|
How do I highlight in italic the numbers greater than a value

With Tree1
.ConditionalFormats.Add("%0 >= 10").StrikeOut = True
.Columns.Add "Numbers"
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 10
.Items.AddItem 20
End With
|
|
179
|
How do I highlight in italic the numbers greater than a value

With Tree1
.ConditionalFormats.Add("%0 >= 10").Italic = True
.Columns.Add "Numbers"
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 10
.Items.AddItem 20
End With
|
|
178
|
How do I highlight in bold the numbers greater than a value

With Tree1
.ConditionalFormats.Add("%0 >= 10").Bold = True
.Columns.Add "Numbers"
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 10
.Items.AddItem 20
End With
|
|
177
|
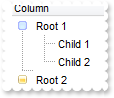
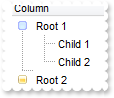
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.LinesAtRoot = exGroupLinesAtRoot
.HasButtons = exCustom
.HasButtonsCustom(0) = 16777216
.HasButtonsCustom(1) = 33554432
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
End With
|
|
176
|
Can I use your EBN files to change the visual appearance for radio buttons

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.RadioImage(0) = 16777216
.RadioImage(1) = 33554432
.Columns.Add("Radio").Def(exCellHasRadioButton) = True
With .Items
.AddItem "Radio 1"
.CellState(.AddItem("Radio 2"),0) = 1
.AddItem "Radio 3"
End With
End With
|
|
175
|
Can I use your EBN files to change the visual appearance for checkbox cells

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.CheckImage(Unchecked) = 16777216
.CheckImage(Checked) = 33554432
.Columns.Add("Check").Def(exCellHasCheckBox) = True
With .Items
.AddItem "Check 1"
.CellState(.AddItem("Check 2"),0) = 1
End With
End With
|
|
174
|
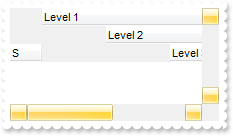
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(exHSThumb) = &H1000000
.Background(exHSThumbP) = &H2000000
.Background(exHSThumbH) = &H3000000
.Background(exVSThumb) = &H1000000
.Background(exVSThumbP) = &H2000000
.Background(exVSThumbH) = &H3000000
.ColumnAutoResize = False
.ScrollBySingleLine = True
.Columns.Add("S").Width = 483
With .Items
.ItemHeight(.AddItem("Item 1")) = 248
End With
.Items.AddItem "Item 2"
End With
|
|
173
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(exHSThumb) = &H1000000
.Background(exHSThumbP) = &H2000000
.Background(exHSThumbH) = &H3000000
.ColumnAutoResize = False
.Columns.Add("S").Width = 483
End With
|
|
172
|
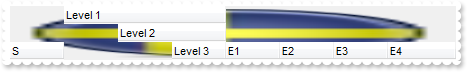
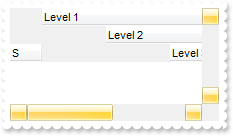
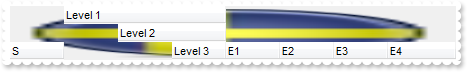
I've seen that you can change the visual appearance for the scroll bar. How can I do that

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(exSBtn) = &H1000000
.Background(exSBtnP) = &H2000000
.Background(exSBtnH) = &H3000000
.Background(exHSBack) = RGB(240,240,240)
.Background(exVSBack) = RGB(240,240,240)
.Background(exScrollSizeGrip) = RGB(240,240,240)
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
.ColumnAutoResize = False
.ScrollBars = exDisableBoth
End With
|
|
171
|
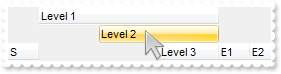
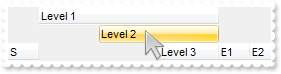
Is there any option to highligth the column from the cursor - point

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exCursorHoverColumn) = &H1000000
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
End With
|
|
170
|
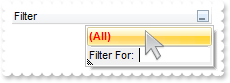
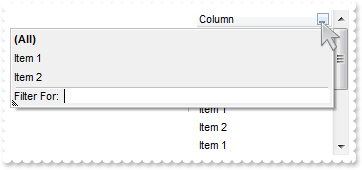
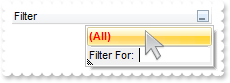
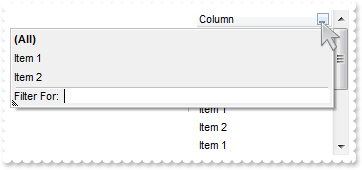
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exSelBackColorFilter) = &H1000000
.Background(exSelForeColorFilter) = RGB(255,20,20)
.Columns.Add("Filter").DisplayFilterButton = True
End With
|
|
169
|
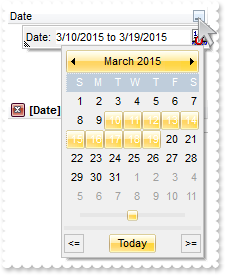
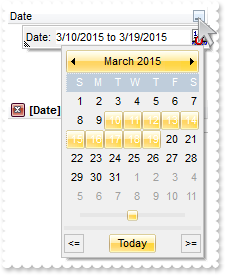
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.Background(exDateHeader) = &H1000000
.Background(exDateTodayUp) = &H1000000
.Background(exDateTodayDown) = &H2000000
.Background(exDateScrollThumb) = &H1000000
.Background(exDateScrollRange) = RGB(230,230,230)
.Background(exDateSeparatorBar) = RGB(230,230,230)
.Background(exDateSelect) = &H1000000
With .Columns.Add("Date")
.FilterType = exDate
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
End With
|
|
168
|
How do I change the visual aspect of the close button in the filter bar, using EBN

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exFooterFilterBarButton) = &H1000000
.Columns.Add("Filter").FilterType = exBlanks
.ApplyFilter
End With
|
|
167
|
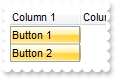
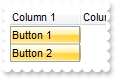
How do I change the visual aspect of buttons in the cell, using EBN

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.Background(exCellButtonUp) = &H1000000
.Background(exCellButtonDown) = &H2000000
.SelForeColor = RGB(0,0,0)
.ShowFocusRect = False
.Columns.Add("Column 1").Def(exCellHasButton) = True
.Items.AddItem "Button 1"
.Items.AddItem "Button 2"
.Columns.Add "Column 2"
End With
|
|
166
|
How do I change the visual aspect of the drop down filter button, using EBN

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exHeaderFilterBarButton) = &H1000000
.Columns.Add("Filter").DisplayFilterButton = True
End With
|
|
165
|
Is there any function to get the control's data in your x-script format / template
With Tree1
.Columns.Add "Column"
.Items.AddItem Tree1.ToTemplate()
End With
|
|
164
|
How do I enable resizing the columns at runtime

With Tree1
.ColumnsAllowSizing = True
.MarkSearchColumn = False
.HeaderVisible = False
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.DrawGridLines = exVLines
With .Items
.CellCaption(.AddItem("Item 1"),1) = "Sub Item 1"
End With
With .Items
.CellCaption(.AddItem("Item 2"),1) = "Sub Item 2"
End With
End With
|
|
163
|
How can I select the second inner column when spliting the cells

With Tree1
.SelectColumnInner = 1
.FullRowSelect = False
.DrawGridLines = exAllLines
.Columns.Add "Column"
With .Items
.CellCaption(,.SplitCell(.AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1"
.CellCaption(,.SplitCell(.AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2"
.SelectItem(.FirstVisibleItem) = True
End With
End With
|
|
162
|
How can I sort by multiple columns

With Tree1
.SingleSort = False
.Columns.Add("C1").SortOrder = SortAscending
.Columns.Add("C2").SortOrder = SortDescending
.Columns.Add("C3").SortOrder = SortAscending
End With
|
|
161
|
How can I add several columns to control's sort bar

With Tree1
.SortBarVisible = True
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = SortAscending
.Columns.Add("C2").SortOrder = SortDescending
End With
|
|
160
|
How can I change the width of the columns being displayed in the sort bar

With Tree1
.SortBarVisible = True
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = SortAscending
.Columns.Add("C2").SortOrder = SortDescending
End With
|
|
159
|
How can I change the height of the sort bar's

With Tree1
.SortBarVisible = True
.SortBarHeight = 48
End With
|
|
158
|
How can I change the sort bar's foreground color

With Tree1
.SortBarVisible = True
.ForeColorSortBar = RGB(255,0,0)
End With
|
|
157
|
How can I change the visual appearance of the control's sort bar, using EBN files

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.SortBarVisible = True
.BackColorSortBar = &H1000000
.BackColorSortBarCaption = &H2000000
.Appearance = None2
End With
|
|
156
|
How can I change the sort bar's background color

With Tree1
.SortBarVisible = True
.BackColorSortBar = RGB(255,0,0)
.BackColorSortBarCaption = RGB(128,0,0)
End With
|
|
155
|
How can I change the default caption being displayed in the control's sort bar

With Tree1
.SortBarVisible = True
.SortBarCaption = "new caption"
End With
|
|
154
|
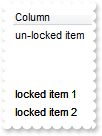
How can I show the locked / fixed items on the bottom side of the control

With Tree1
.ShowLockedItems = True
.Columns.Add "Column"
With .Items
.LockedItemCount(MiddleAlignment) = 2
.CellCaption(.LockedItem(MiddleAlignment,0),0) = "locked item 1"
.CellCaption(.LockedItem(MiddleAlignment,1),0) = "locked item 2"
.AddItem "un-locked item"
End With
End With
|
|
153
|
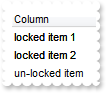
How can I show the locked / fixed items

With Tree1
.ShowLockedItems = True
.Columns.Add "Column"
With .Items
.LockedItemCount(TopAlignment) = 2
.CellCaption(.LockedItem(TopAlignment,0),0) = "locked item 1"
.CellCaption(.LockedItem(TopAlignment,1),0) = "locked item 2"
.AddItem "un-locked item"
End With
End With
|
|
152
|
How can I hide the locked / fixed items

With Tree1
.ShowLockedItems = False
.Columns.Add "Column"
With .Items
.LockedItemCount(TopAlignment) = 1
.CellCaption(.LockedItem(TopAlignment,0),0) = "locked item"
.AddItem "un-locked item"
End With
End With
|
|
151
|
How can I show the control's sort bar

With Tree1
.SortBarVisible = True
End With
|
|
150
|
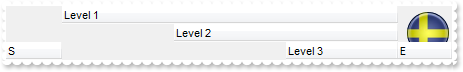
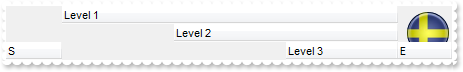
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

With Tree1
.PictureLevelHeader = Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
.PictureDisplayLevelHeader = Stretch
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
End With
|
|
149
|
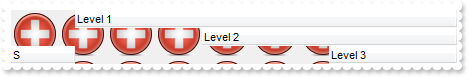
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

With Tree1
.PictureLevelHeader = Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
.PictureDisplayLevelHeader = MiddleRight
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E").Width = 32
End With
|
|
148
|
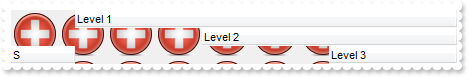
How can I display a picture on the control's header, when multiple levels are displayed

With Tree1
.PictureLevelHeader = Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
End With
|
|
147
|
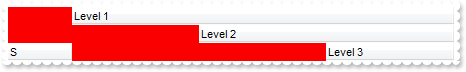
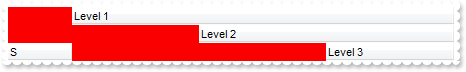
How can I change the header's background color, when multiple levels are displayed

With Tree1
.BackColorLevelHeader = RGB(250,0,0)
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
End With
|
|
146
|
Can I programmatically scroll the control

With Tree1
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 3
.PutItems .GetItems(0)
.PutItems .GetItems(0)
.ScrollPos(True) = 1
End With
|
|
145
|
How do I disable expanding or collapsing an item when user presses the arrow keys

With Tree1
.ExpandOnKeys = False
.LinesAtRoot = exLinesAtRoot
.Columns.Add "Column 1"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
144
|
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

With Tree1
.ExpandOnSearch = True
.LinesAtRoot = exLinesAtRoot
.AutoSearch = True
.Columns.Add("Column").AutoSearch = exContains
With .Items
.InsertItem .InsertItem(.AddItem("text"),,"some text"),,"another text"
.InsertItem .InsertItem(.AddItem("text"),,"some text"),,"another text"
End With
End With
|
|
143
|
Can I programmatically scroll the control

With Tree1
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 3
.PutItems .GetItems(0)
.PutItems .GetItems(0)
.Scroll exScrollDown
End With
|
|
142
|
Do you have some function to load data from a safe array
With Tree1
.Columns.Add "Column"
.Items.AddItem 0
.PutItems .GetItems(0)
End With
|
|
141
|
Do you have some function to retrieve all items to a safe array
With Tree1
.Columns.Add "Column"
.Items.AddItem 0
.PutItems .GetItems(0)
.Items.AddItem 1
.PutItems .GetItems(0)
.Items.AddItem 2
.PutItems .GetItems(0)
.Items.AddItem 3
End With
|
|
140
|
How can still display the selected items when the control loses the focus

With Tree1
.HideSelection = False
.Columns.Add "Column"
With .Items
.AddItem "Item 3"
.AddItem "Item 1"
.SelectItem(.AddItem("Item 2")) = True
End With
End With
|
|
139
|
How can I hide a column

With Tree1
.Columns.Add("Hidden").Visible = False
.Columns.Add "2"
.Columns.Add "3"
.Columns.Add "4"
.Columns.Add "5"
End With
|
|
138
|
How can I ensure that a column is visible and fits the control's client area

With Tree1
.ColumnAutoResize = False
.Columns.Add("1").Width = 128
.Columns.Add("2").Width = 128
.Columns.Add("3").Width = 128
.Columns.Add("4").Width = 128
.Columns.Add("5").Width = 128
.EnsureVisibleColumn "5"
End With
|
|
137
|
I've seen that the width of the tooltip is variable. Can I make it larger

With Tree1
.ToolTipWidth = 328
.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
End With
|
|
136
|
How do I disable showing the tooltip for all control
With Tree1
.ToolTipDelay = 0
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
135
|
How do I let the tooltip being displayed longer

With Tree1
.ToolTipPopDelay = 10000
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
134
|
How do I show the tooltip quicker
With Tree1
.ToolTipDelay = 1
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
133
|
How do I change the caption being displayed in the control's filter bar

With Tree1
.FilterBarCaption = "your filter caption"
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
.ApplyFilter
End With
|
|
132
|
How do I disable expanding or collapsing an item when user double clicks it

With Tree1
.ExpandOnDblClick = False
.LinesAtRoot = exLinesAtRoot
.Indent = 13
.Columns.Add "Column 1"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
131
|
How do I search case sensitive, using your incremental search feature

With Tree1
.AutoSearch = True
.ASCIILower = ""
With .Columns
.Add("exStartWith").AutoSearch = exStartWith
.Add("exContains").AutoSearch = exContains
End With
With .Items
.CellCaption(.AddItem("text"),1) = "another text"
End With
With .Items
.CellCaption(.AddItem("text"),1) = "another text"
End With
End With
|
|
130
|
How do I disable the control
With Tree1
.Enabled = False
End With
|
|
129
|
How do I enable the incremental search feature within a column

With Tree1
.AutoSearch = True
With .Columns
.Add("exStartWith").AutoSearch = exStartWith
.Add("exContains").AutoSearch = exContains
End With
With .Items
.CellCaption(.AddItem("text"),1) = "another text"
End With
With .Items
.CellCaption(.AddItem("text"),1) = "another text"
End With
End With
|
|
128
|
How do I call your x-script language

With Tree1
With .ExecuteTemplate("Columns.Add(`Column`)")
.HeaderStrikeOut = True
.HeaderBold = True
End With
End With
|
|
127
|
How do I call your x-script language

With Tree1
.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
End With
|
|
126
|
How do I show alternate rows in different background color

With Tree1
.BackColorAlternate = RGB(240,240,240)
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
End With
End With
|
|
125
|
How do I enlarge the drop down filter window

With Tree1
.FilterBarDropDownHeight = "-320"
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterBarDropDownWidth = "-320"
End With
.Items.AddItem "Item 1"
.Items.AddItem "Item 2"
End With
|
|
124
|
How do I filter programatically the control

With Tree1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exPattern
.Filter = "Item*"
End With
.Items.AddItem "Item 1"
.Items.AddItem ""
.Items.AddItem "Item 2"
.ApplyFilter
End With
|
|
123
|
How do I change the font of the control's filterbar

With Tree1
.FilterBarFont.Size = 20
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
.ApplyFilter
End With
|
|
122
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.FilterBarBackColor = &H1000000
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
.ApplyFilter
End With
|
|
121
|
How do I change the background color of the control's filterbar

With Tree1
.FilterBarBackColor = RGB(240,240,240)
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
.ApplyFilter
End With
|
|
120
|
How do I change the foreground color of the control's filterbar

With Tree1
.FilterBarForeColor = RGB(255,0,0)
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
.ApplyFilter
End With
|
|
119
|
How do I change the height of the control's filterbar

With Tree1
.FilterBarHeight = 32
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
.ApplyFilter
End With
|
|
118
|
How do select only a portion of text when the control starts editing a cell

With Tree1
.AllowEdit = True
.SelStart = 1
.SelLength = 1
.Columns.Add "Column"
.Items.AddItem "Item 1"
.Items.AddItem "Item 2"
End With
|
|
117
|
How do I change the header's foreground color

With Tree1
.ForeColorHeader = RGB(255,0,0)
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.Items.AddItem "Item 1"
End With
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

With Tree1
.Picture = Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.SelBackMode = exTransparent
.Columns.Add "Column"
.Items.AddItem "Item 1"
.Items.AddItem "Item 2"
End With
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
With Tree1
.UseTabKey = False
End With
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

With Tree1
.SelectColumnIndex = 1
.FullRowSelect = False
.SelectColumn = True
.Columns.Add "Column 1"
.Columns.Add "Column 2"
With .Items
.CellCaption(.AddItem("Item 1"),1) = "SubItem 1"
End With
End With
|
|
113
|
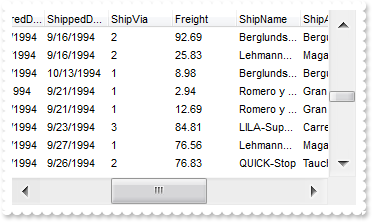
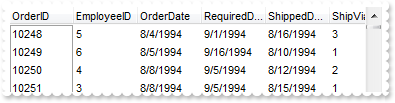
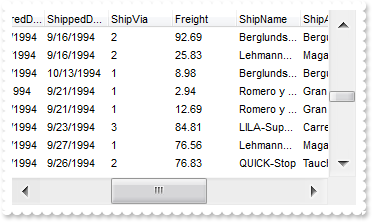
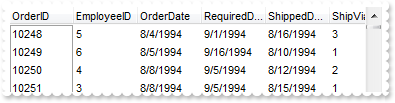
How do I assign a database to your control, using ADO, ADOR or ADODB objects

With Tree1
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3
End With
.DataSource = rs
End With
|
|
112
|
How do I change the visual appearance effect for the selected item, using EBN

With Tree1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.SelBackColor = &H1000000
.SelForeColor = RGB(0,0,0)
.ShowFocusRect = False
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
111
|
How do I change the colors for the selected item

With Tree1
.SelBackColor = RGB(0,0,0)
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
110
|
How do I get ride of the rectangle arround focused item

With Tree1
.ShowFocusRect = False
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
109
|
How can I change the control's font
With Tree1
.Font.Name = "Tahoma"
.Columns.Add "Column"
End With
|
|
108
|
I can't scroll to the end of the data. What can I do

With Tree1
.ScrollBySingleLine = True
.DrawGridLines = exRowLines
.Columns.Add "Column"
With .Items
.ItemHeight(.AddItem(0)) = 13
End With
.PutItems .GetItems(0)
With .Items
.ItemHeight(.AddItem(1)) = 26
End With
.PutItems .GetItems(0)
With .Items
.ItemHeight(.AddItem(2)) = 36
End With
.PutItems .GetItems(0)
With .Items
.ItemHeight(.AddItem(3)) = 48
End With
.PutItems .GetItems(0)
End With
|
|
107
|
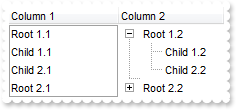
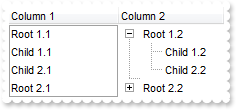
How do I specify the column where the tree lines / hierarchy are shown

With Tree1
.LinesAtRoot = exGroupLinesAtRoot
.TreeColumnIndex = 1
.Columns.Add "Column 1"
.Columns.Add "Column 2"
With .Items
h = .AddItem("Root 1.1")
.CellCaption(h,1) = "Root 1.2"
.CellCaption(.InsertItem(h,,"Child 1.1"),1) = "Child 1.2"
.CellCaption(.InsertItem(h,,"Child 2.1"),1) = "Child 2.2"
.ExpandItem(h) = True
h = .AddItem("Root 2.1")
.CellCaption(h,1) = "Root 2.2"
.CellCaption(.InsertItem(h,,"Child 1.1"),1) = "Child 1.2"
End With
End With
|
|
106
|
How do I specify the indentation of the child items relative to their parents

With Tree1
.LinesAtRoot = exGroupLinesAtRoot
.Indent = 11
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
End With
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

With Tree1
.RClickSelect = True
.Columns.Add "Column"
.Items.AddItem "Item 1"
.Items.AddItem "Item 2"
End With
|
|
104
|
How do I edit a cell

With Tree1
.AllowEdit = True
.Columns.Add "Column"
.Items.AddItem "Item 1"
.Items.AddItem "Item 2"
End With
|
|
103
|
I have FullRowSelect property on False, how do I select a column
With Tree1
.SelectColumnIndex = 1
.FullRowSelect = False
End With
|
|
102
|
How can I scroll columns one by one, not pixel by pixel

With Tree1
.ContinueColumnScroll = False
.ColumnAutoResize = False
.Columns.Add("1").Width = 128
.Columns.Add("2").Width = 128
.Columns.Add("3").Width = 128
.Columns.Add("4").Width = 128
.Columns.Add("5").Width = 128
End With
|
|
101
|
How can I enable multiple items selection

With Tree1
.SingleSel = False
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
.Items.AddItem 2
End With
|